La durée de vie d’un tutoriel sur Facebook et ses fonctionnalités est très courte vu que le site californien change constamment!
Mais vous avez été si nombreux à me demander un tutoriel mis à jour sur la création et l’intégration d’un Onglet sur une Page Fan, que j’ai finalement craqué…
Cet article est donc la mise à jour des deux précédents articles « Comment créer un Onglet (ou Tab) sur sa Page Fan Facebook? » et « Comment cacher/afficher du contenu réservé à vos fans Facebook?) ».
Ce tuto est un guide complet qui vous guidera pas à pas pour créer et intégrer un onglet personnalisé sur votre Page Fan . Les fans de ma page Facebook trouveront également un fichier bonus à télécharger à la fin de l’article qui vous permettra de créer un onglet en PHP avec des conditions pour varier le contenu selon le statut de la personne qui la regarde (fan ou non fan).
1) Configuration de votre serveur
Cette étape n’est pas obligatoire pour créer un onglet mais elle est recommandée par Facebook qui exige que le serveur soit sécurisé, grâce à un certificat de sécurité SSL pour le domaine de votre page.
Si votre page n’est pas hébergée sur une URL sécurisée SSL, l’onglet de votre page Facebook affichera un message mettant en garde l’internaute comme celui-ci:
2) Créer votre page iFrame (sans condition pour l’instant)
Sur ce serveur sécurisé, créez un répertoire pour votre onglet iFrame et mettez-y votre page index.php ou index.html (il est important que la page principale de votre futur onglet s’appelle index.html ou index.php).
Par exemple, créez un dossier /dossierFB/ sur votre serveur et mettez-y votre page et vos fichiers liés comme vos images… Le parcours du fichier ressemblera à quelque chose comme ceci sur votre serveur: http://www.votredomaine.com/dossierFB/
Important: dans votre fichier HTML ou PHP, vous pouvez utiliser le CSS inline, le JavaScript mais attention à ne pas utiliser le FBML. Attention également à ne pas dépasser 520 pixels de large, soit la largeur de l’espace que Facebook vous laisse pour votre iframe.
Je suppose que si vous lisez ce tutoriel, vous avez déjà une page prête. Ce tuto ne vous enseignera pas les bases de l’HTML et du PHP pour créer le contenu de votre page mais il vous aidera à l’intégrer à votre Page Fan. Si vous n’avez pas la capacité de créer une page, vous aurez des difficultés et je vous rappelle que je vous propose mes services pour créer votre page Fan.
Si vous n’avez pas besoin de moi et que vous avez déjà votre page comme dans l’exemple ci-dessous, cela sera un jeu d’enfants:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>FB Tab</title>
<meta name="ROBOTS" content="NOINDEX,NOFOLLOW">
<style>
body {
overflow:hidden;
width:520px;
margin:0;
padding:0;
border:0;
height:1200px;
}
</style>
</head>
<body>
<div class="content">
<img src="https://www.domaine.com/fb/images/image.jpg">
</div>
</body>
</html>3) Installation de l’application Facebook Developer
La première étape dans la création d’un onglet est l’ajout d’une application dans Facebok Developper.
Connectez-vous à Facebook et allez sur http://facebook.com/developers.
Si c’est la première fois, Facebook vous demandera votre permission avant de vous connecter, sinon suivez le tuto.
4) Création de l’onglet iFrame
Création d’une nouvelle application
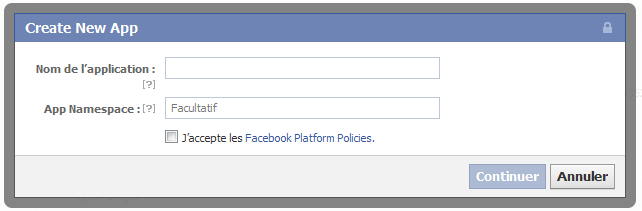
Toujours sur l’App Developer, cliquez sur le bouton « Créer une application ».
Donnez un:
– « Nom de l’application » (le nom affiché pour les utilisateurs)
– « App Namespace » (pour une utilisation avec Open Graph – 8 caractères minimum; alpha, tirets et caractères de soulignement seulement).
Puis cochez la case « J’accepte les Facebook Platform Policies. » et continuez.
Remplissez le captcha et poursuivez.
Une fois sur la page de votre nouvelle application, vous verrez en haut, l’ID App, l’App secret. Ces deux valeurs seront reportées dans le code de votre page si vous souhaitez créer des conditions (voir sur le fichier à télécharger à la fin de l’article). L’App Id sera également importante au moment d’intégrer l’onglet sur votre page Fan, donc gardez le à proximité.
Vous remarquerez qu’en cliquant sur l’icône « modifier » en dessous de votre secret App, vous pourrez ajouter une icône qui apparaîtra à gauche du nom de votre onglet sur votre Page Fan. Assurez-vous de créer une icône de dimensions 16 x 16 pixels.
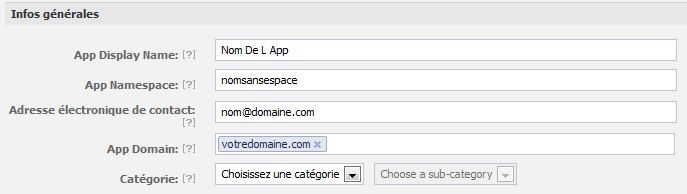
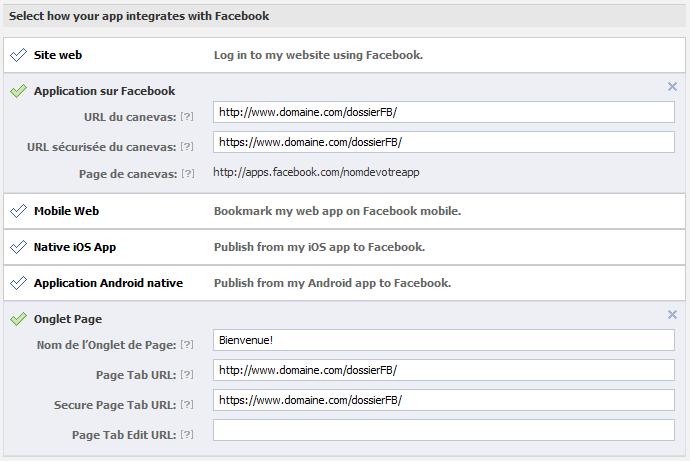
Maintenant il va falloir remplir les champs ci-dessous:
Infos générales:
– App Display Name: ce nom fournit lors de l’étape précédente sera simplement le nom de l’application et non de votre onglet;
– App Namespace: nom fournit lors de l’étape précédente;
– Adresse électronique de contact: Adresse à laquelle Facebook vous contactera;
– App Domain: il suffit de mettre « mydomain.com » si « mydomain.com » est votre serveur sécurisé;
– Catégorie: Sélectionnez une catégorie dans la liste déroulante.
Site web:
– Insérez ici le domaine de votre site web
Onglet Page et Application su Facebook:
– Complétez l’espace « Application sur Facebook » comme ci-dessous;
– Page Tab Name: Le nom de l’onglet sur votre Page Fan;
– Page Tab URL: L’URL non sécurisée (HTTP) de votre page index – appellez votre page INDEX.PHP ou INDEX.HTML – Vous indiquerez donc comme dans l’exemple ci-dessus le chemin de la page sans indiquer le nom de la page;
– Secure Page Tab URL: même explication que ci-dessus sauf que vous indiquerez le chemin avec HTTPS et non HTTP;
Je vous rappelle des points qui seront très importants pour la réussite de cette opération:
Les URL dans l’espace « Application sur Facebook » DOIVENT s’arrêter au dossier contenant votre page comme ceci:
http://www.VotreDomaine.com/dossierFB/ ET NON http://www.VotreDomaine.com/dossierFB/votrepage.php
Il est important d’appeler votre page INDEX.html ou .php (je sais je me répète mais ce passage est essentiel).
Cliquez sur « Enregistrer les modifications » et cette étape est terminée.
5) Installation de votre Onglet iFrame sur votre Fan Page
C’est simple mais pas immédiat si vous essayez de trouver le moyen de l’intégrer par vous-même…
Copiez/collez ce code et remplacez VOTRE_APP_ID et VOTRE_URL par les vraies valeurs. (Pour ceux qui doutent, VOTRE_URL est la valeur que vous avez indiqué précedemment, vous pouvez également retrouver les deux valeurs ici)
https://www.facebook.com/dialog/pagetab?app_id=VOTRE_APP_ID&next=VOTRE_URL
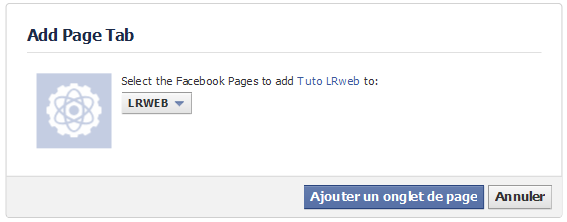
Vous devrez ensuite choisir la page sur laquelle ajouter cet onglet:
Et voilà votre onglet est sur votre Page Facebook!
6) BONUS: téléchargez un modèle de page PHP pour créer un onglet avec des conditions pour les fans et les non fans.
Veuillez télécharger sur l’onglet « Téléchargements » de ma Page Facebook un modèle qui vous aidera à créer un onglet avec des conditions pour les fans et les non fans.
Vous devez télécharger le fichier zippé et lire les instructions dans le fichier LISEZMOI.txt avant de commencer.
J’espère avoir été assez clair et concis dans mes explications. N’hésitez pas à commenter l’article et à me poser des questions si vous avez des doutes.









Thomas Luxor
28 février 2012 at 0 h 31 minMerci pour cet excellent tuto et surtout pour ce fichier « bonus » qui m’aidera grandement! Je vous montrerai ma page Facebook dès qu’elle sera en ligne.
Florent
28 février 2012 at 18 h 22 minMerci pour ce super fichier, j’ai finalement réussi à créer ma page Facebook avec des conditions! Pour l’instant je n’ai pas de server securise mais je ne pense pas que beaucoup de gens naviguent en HTTPS sur Facebook.
Merci encore,
un nouveau fan de LRWEB sur Facebook 😉
Franck | Papa Blogueur
12 mars 2012 at 15 h 41 minIntéressant ton point de vue, j’avais moi-même publié un article sur le sujet « créer une redirection de l’application bienvenue vers le mur » : http://www.papa-blogueur.fr/facebook-creer-une-redirection-de-lapplication-bienvenue-vers-le-mur
@Florent, facebook a obligé l’intégration des fan-page sous serveur sécurisé depuis septembre 2011. A mon job nous avons du tout modifier avec cette nouvelle mesure.
C3M
16 mars 2012 at 12 h 36 minMerci pour ce tuto
Seb
22 mars 2012 at 19 h 01 minJ’ai une erreur de facebook :/ je comprends pas ..
ça prend combien de temps a se mettre en place ?
: )
Leonard
23 mars 2012 at 15 h 21 minJ’ai créé plus de 35 onglets personnalisés et le temps d’attente n’a jamais dépassé 24h.
ME
31 mars 2012 at 13 h 19 minBonjour,
Merci pour ce tutoriel. Je souhaite récupérer une application qui existe déjà et la mettre sur ma page pro. Malheureusement, je n’y arrive pas. Ai-je besoin d’un serveur et de faire de la programmation pour une application déjà existante et présente sur d’autres pages FB ? Merci.
Leonard
12 mai 2012 at 19 h 33 minBonjour, peux-tu me détailler ton soucis stp?
Audrey
1 avril 2012 at 15 h 12 minBonjour Léonard,
Je fais un essai avec votre kit et…
Arrgh ! une erreur fatale :
Fatal error: Call to undefined function: json_decode() in « chemin d’accès au fichier »/index.php on line 35
J’ai dû zappé un truc, non ?
En vous remerciant pour votre aide.
Et bravo pour le tuto.
Leonard
12 mai 2012 at 19 h 33 minPourrais-tu m’envoyer ta page php par email stp? info at leonard-rodriguez.com
Xavier
14 mai 2012 at 11 h 13 minBravo, excellent tuto. et merci également pour l’exemple PHP.
Vraiment excellent !
Leonard
15 mai 2012 at 0 h 09 minMerci Xavier
Virginie
1 juillet 2012 at 15 h 54 minBonjour,
Le tuto est très bien mais de mon côté le fichier .php ne fonctionne pas dans le sens où la vue affichée est toujours « Non Fan » que la personne soit fan ou non. J’ai l’impression d’avoir fait un faux pas quelque part mais je ne sais pas où.
Par exemple comment index.php sait de quelle page Fan il s’agit ? Vu que l’on peut ajouter un même onglet sur plusieurs pages Fan.
Merci 🙂
Romain
20 juillet 2012 at 12 h 32 minJ’ai exactement le même problème
Romain
20 juillet 2012 at 13 h 13 minOk résolu
Leonard
20 juillet 2012 at 22 h 11 minBonsoir Virginie, je pense que tu as du sauter une étape et si un point n’est pas clair, n’hésite pas à me demander de l’aide!
Lucas
11 juillet 2013 at 13 h 16 minComment as tu fais Romain ?
Maxime
16 juillet 2012 at 16 h 07 minSalut,
Bon tuto, et merci encore ! Un seul soucis, comment règler la hauteur de l’application?
Dans ton modèle ta page fait 1200px de haut, mais lors de l’intégration dans facebook, on a que 800 px a peu prêt… Une erreur à l’intégration ?
Leonard
20 juillet 2012 at 22 h 17 minDe quelle page parles-tu? De la page pour les fans ou pour les non fans? Dans tous les cas ajoute la hauteur dans ton body en css et si c’est ton caneva, ajoute le dans ton body onload= »FB.Canvas.setSize({width: 520, height: ici})
william
20 juillet 2012 at 20 h 51 minmerci pour le tuto! mais quand j’ajoute mon appli a une page y’a que moi et les administrateurs qui peuvent voir l’onglet s’afficher!
Qu’est-que je doit faire?? merci beaucoup!!!
Leonard
20 juillet 2012 at 22 h 13 minBonsoir William, as-tu bien lu « 5) Installation de votre Onglet iFrame sur votre Fan Page »? Et si oui peux-tu me donner l’adresse de la page sur laquelle tu as installé l’app?
william
21 juillet 2012 at 13 h 05 minbonjour leonard l’adresse:
http://www.facebook.com/pages/Clinique-2/397898420257494?sk=app_448693411831987
merci beaucoup
Leonard
21 juillet 2012 at 15 h 30 minSur ta page, l’onglet de ton application n’y est pas présent. Je t’invite à bien relire le point numéro 5 de l’article. Si tu n’y arrives pas, fournis moi en privé ton APP_ID et l’URL à laquelle on peut trouver ton application. Tu trouveras ces données ici: https://developers.facebook.com/apps
william
21 juillet 2012 at 20 h 33 minjustement, l’onglet n’apparait
que chez les administrateurs de la page.
ok comment je fais pour t’envoyer un
message privé?
Leonard
22 juillet 2012 at 9 h 29 minTu peux me contacter via la page contact, sur skype (leodunk) ou via email info at leonard-rodriguez.com
Leonard
24 juillet 2012 at 1 h 31 minWilliam, j’ai résolu ton soucis. De rien d’avance 😉
william
24 juillet 2012 at 3 h 28 minGrand, grand mais vraiment grand merci!!!
Super gentil de ta part.
Sabrina
26 juillet 2012 at 17 h 25 minBonjour,
je bloque au moment de le mettre sur la page, je n’ai rien qui me propose de l’intégrer à ma page :s
D-GUYZ
30 juillet 2012 at 22 h 56 minBonjour Léonard,
Un grand merci pour ce tuto 🙂
J’ai par contre le même soucis que Audrey :
Fatal error: Call to undefined function: json_decode() in /homez.406/dguyz/www/fb/index.php on line 35
Tu peux m’en dire plus ?
Merci d’avance.
Luca
6 janvier 2013 at 15 h 13 minMême problème: erreur fatale au téléchargement de l’onglet « Téléchargements »…
Leonard
16 janvier 2013 at 14 h 43 minJ’ai résolu le problème, bon téléchargement.
MARCO
19 janvier 2013 at 20 h 02 minBonjour Léonard grand merci pour ce tuto,
je viens de telecharger tes code en effet Fatal error: Call to undefined function: json_decode() in /homepages/…… /facebook/index.php on line 35
peux-tu me dire que dois-je faire ?
Leonard
20 janvier 2013 at 15 h 30 minJe pense que c’est lié à la version de PHP, essaie de la mettre à jour sur ton serveur si elle est inférieure à la 5.2.
Maaroufi
17 août 2012 at 13 h 35 minSalut,
MERCI pour le Tuto, c’est super, j’ai ajouté l’application, mais j’ai un petit soucis,
FAN ou NON FAN, ils peuvent tous voir le contenu de ma page 🙁
et pourtant j’ai suivi point par point et l’anglette s’affiche sur ma page,
si je clique sur l’onglette en étant fan : INSEREZ ICI LE CONTENU POUR LES FANS
si je clique sur l’onglette en étant non fan : INSEREZ LE CONTENU ICI POUR LES NON FANS
mais pour ma page elle meme le contenu est visible
j’espere que je suis assée claire 🙂
Merci en avance
Luca
2 décembre 2012 at 12 h 00 minExcellent tout ceci! Merci.
Mais comments éviter le « scrolling » dans l’oglet? (pas de PHP, code html dans la balise head)
Leonard
6 décembre 2012 at 23 h 12 minDans ton CSS tu dois ajouter « overflow:hidden; » pour le body
Hélène
5 janvier 2013 at 18 h 06 minBonjour,
Je suis en pleine galère pour ma part. J’aimerais créer des onglets pour ma page nouvellement créée. L’idée est par exemple de créer un onglet « blog », on clique dessus et une nouvelle page s’ouvre qui nous emmène directement dessus.
Je ne veux des onglets avec du contenu. Simplement des sortes de liens améliorés.
Merci d’avance pour votre aide.
Leonard
13 mars 2013 at 21 h 57 minJe propose également mes services pour réaliser ce type d’onglet.
N’hésitez pas à me contacter si vous en avez besoin.
Conrad Gendron
22 janvier 2013 at 7 h 11 minBonjour félicitations pour ce tuto , mais est il encore à jour si ,,rien à comprendre de la section 5 merci de m’expliquer mieux
Conrad Gendron
22 janvier 2013 at 22 h 29 minRebonjour ok reussi section 5
Leonard
13 mars 2013 at 21 h 54 minbravo et désolé pour le retour tardif…
Borderlines Apps FB | Pearltrees
20 février 2013 at 12 h 48 min[…] Tutoriel 2012: Intégrer un Onglet iFrame sur votre Fan Page Facebook […]
fanny
27 février 2013 at 0 h 01 minbonjours merci pour ce tuto dommage je n’y arrive pas
Leonard
13 mars 2013 at 21 h 58 minN’hésitez pas à me contacter si vous avez encore besoin d’aide.
Salim
3 mai 2013 at 12 h 08 minhello,
on doit attendre combien de temps pour pouvoir faire l’étape 5 ? ca me donne pour le moment l’erreur suivante :
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: redirect_uri is not owned by the application.
Merci pour l’aide
Salim
3 mai 2013 at 12 h 46 minc bon pb réglé 🙂 sorry pour le dérangement
Leonard
9 mai 2013 at 20 h 41 minAucun dérangement 😉 Bonne continuation
Intégrer un Onglet iFrame sur votre Fan ...
23 mai 2013 at 10 h 57 min[…] Apprenez à intégrer un onglet iFrame sur votre Page Facebook. Ce tuto est un guide complet qui vous guidera pas à pas. […]
Canyoning Verdon
27 mai 2013 at 23 h 13 minVraiment un grand merci pour le tutoriel. Ça marche super bien. Je n’ai plus qu’à coder mes pages et ça va être trop cool. Merci.
Alexandre Schlosser
28 mai 2013 at 16 h 13 minHello, super tuto merci, j’ai juste un soucis, mon onglet s’affiche bien mais j’ai un message qui me dit :
Page Web inaccessible
La tentative de connexion de Google Chrome à a été rejetée. Il est possible que le site Web soit bloqué ou que votre réseau ne soit pas correctement configuré.
Voici quelques suggestions :
Actualisez cette page Web ultérieurement.
Vérifiez votre connexion Internet. Redémarrez votre routeur, votre modem ou tout autre périphérique réseau que vous utilisez.
Ajoutez Google Chrome aux programmes autorisés dans les paramètres de votre pare-feu ou de votre antivirus. S’il est déjà autorisé, supprimez-le de la liste des programmes autorisés et ajoutez-le à nouveau.
Si vous utilisez un serveur proxy, vérifiez les paramètres associés ou assurez-vous que le serveur fonctionne auprès de votre administrateur réseau. Si vous ne pensez pas devoir utiliser de serveur proxy, réglez vos paramètres de proxy : Accédez au menu Chrome > Paramètres > Afficher les paramètres avancés… > Modifier les paramètres du proxy… > Paramètres réseau , puis décochez l’option « Utiliser un serveur proxy pour votre réseau local »..
Erreur 102 (net::ERR_CONNECTION_REFUSED) : Le serveur a refusé la connexion.
Leonard
11 mars 2014 at 4 h 02 minJe vous invite à m’envoyer un screenshot à info at leonard-rodriguez.com
Herzou
29 mai 2013 at 13 h 21 minBonjour,
Comment fait-on pour afficher la page fan en tant qu’affichage par défaut dur mur. L’onglet « Affiché par défaut » n’existe plus dans le gestionnaire de permission.
Merci.
Leonard
11 mars 2014 at 4 h 08 minJe ne comprends pas votre demande Herzou, vous souhaitez afficher votre onglet lorsque quelqu’un arrive sur votre Fan page? Avec ou sans advertising?
Dewey Bishop
3 juin 2013 at 0 h 19 minInvitez les utilisateurs à cliquer sur « J’aime » sur votre Page. Créez plusieurs publicités avec des critères d’emplacements, d’informations démographiques et de centres d’intérêt.
Joanne Isna
5 juillet 2013 at 11 h 28 minBonjour, c’est un super tuto ! En revanche une fois que je veux copier mon ID dans app, Facebook me marque « une erreur s’est produite, veuillez réessayer ultérieurement ». Que puis-je faire ?
Leonard
11 mars 2014 at 4 h 08 minJe vous invite à m’envoyer un screenshot à info at leonard-rodriguez.com
Chris
11 juillet 2013 at 10 h 15 minMerci beaucoup Leonard, j’ai appris plein de choses grace a ton article.
Eric htc
24 novembre 2013 at 14 h 38 minhELLO
l’ url de téléchargement sur ta fanpage est down.
Have you a idea?
regards
Leonard
11 mars 2014 at 4 h 12 minBonsoir Eric, moi je la vois.
Naviguez-vous sur Facebook en ‘navigation sécurisée »? Si oui, c’est sûrement dû à mon certificat SSL installé sur un serveur mutualisé OVH… Les mutualisés OVH sont blacklistés depuis quelques mois chez Facebook.
xavier
10 avril 2014 at 21 h 43 minBonjour,
Merci pour ce tutorial tres bien fait.
Cela dit, j’ai un soucis pour mettre l’application sur ma page.
En suivant le point 5, avec ID et URL,
j’ai le message d’erreur suivant
« This application does not support integration with your profile. »
Faut-il maintenant soumettre l’application à l’approbation de Facebook ? Je veux juste afficher une page, avec un contenu différent entre Fan et non Fan !
Merci d’avance
GILSON
7 novembre 2014 at 10 h 28 minBonjour,
Merci pour le temps que vous nous accordez à nous expliquer ceci mais je ne comprends rien HELP !!!
D’avance mille merci
Cordialement
MARIE
Leonard
1 décembre 2014 at 12 h 38 minSi vous avez besoin d’un devis afin de le réaliser pour vous, n’hésitez pas à me contacter en PV.
Yann
24 février 2015 at 23 h 22 minBonjour Leonard je voudrais bien faire la même chose que toi concernant l »es fans et les non fans » sur ma page mais malheureusement pour moi tout ça c est un langage que je ne comprend pas et c est pas faute d essayer. Si tu peut m aider (mais il faut m expliquer comme si j avais 5 ans) et pourtant j en ai 48.lol Merci de ton aide.
Leonard
6 mai 2015 at 10 h 28 minBonjour Yann, Si vous avez besoin d’aide, je peux essayer de vous expliquer en PV mais j’aurai du mal à vous l’expliquer de façon plus précise. Veuillez me contacter par e-mail info at leonard-rodriguez.com.
Martin
15 juin 2015 at 19 h 10 minBonjour Leonard,
Merci pour ce très bon article. J’ai cependant un soucis: que je like ou non la page, je n’ai que le contenu pour les non fan (https://www.facebook.com/pages/Westotel-4-Nantes-Atlantique/159352014091701?sk=app_584147088389700)
Merci d’avance.
Martin
16 juin 2015 at 10 h 03 minIl semble que les page tab facebook ne soient plus utilisables. (http://brettrutecky.com/facebook-fan-page-tabs-apps-are-dead/) en tout cas, impossible de rendre un contenu visible uniquement pour les fans.
Leonard
9 juillet 2015 at 13 h 08 minBonjour Martin, je confirme qu’il est désormais impossible de rendre le contenu d’un onglet visible uniquement aux fans.
Bonne journée
Ptc sites
1 octobre 2015 at 20 h 56 minMy list of best ptc sites of all time.
nasrimanel28
28 juillet 2016 at 10 h 19 minMerci pour ce tuto, je vais essayer tout de suite sur ma page Facebook et je reviendrai si ça fonctionne pas 🙂 Bonne journée!!
Alwosta
25 décembre 2016 at 21 h 23 minEst ce que ces informations sont encore valides pour 2017? merci
social intranet
10 décembre 2017 at 0 h 34 minMerci pour ce tuto. https://www.exoplatform.com/fr/digital-workplace/reseau-social-entreprise
Webmarketing Tunisie
10 décembre 2017 at 0 h 41 minQuelle est la différence entre web marketing et digital marketing ? https://www.jaouanebrahim.com/digital-marketing/